CSS Grid 基本應用概念 [ Part.Ⅱ]
★ 網格線 ★
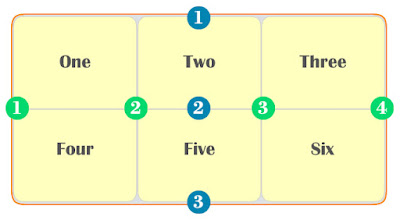
應該指出的是,當我們定義一個網格時,我們定義網格軌道,而不是線條。網格編號的行來定位項目時使用。在我們的三列中,兩排網格我們有四列線。我們先為他們命名就能快速的定義一個區域,在
grid-template-areas屬性的值中指定這個區域的位置。如果我們想建立包含"Header"、"Sidebar"、"Content"、"Footer"。初步為它們作定義吧。接下來,不使用它們指定的行數放置項目,而是在網格容器上建立整個Layout。
★ 讓網格適當的留白 ★
如果,您希望可以使用此佈局方法將網格單元留白。只需要加註"
."。如果我只想直接在主要內容下面顯示Footer,我們將需要讓側邊欄下方的三個單元格(Grid cells)留白。為了讓整體Layout更潔簡一些,善用多個" .",它們就會被當作同一單元的cell,將行與列排列整齊,讓自已將來在維護上更加輕鬆。★ 跨越多個單元格 ★
在網頁設計時,這是很常見的設計手法,通過多次重複該網格區域的名稱,來實現各區域跨越多個網格單元格的理想配置,其間還維持留白的區域。您可以添加額外的空白,以保持行列在
grid-template-areas 能排列整齊的值。在CSS原碼的示範中能看出: hd沒有與ft和main 並排在一塊。
通過相鄰的區域,它們建立的區域必須是方形的,此時無法建立L形區域。但是,您可以像列一樣容易地跨行。比方說,我們可以讓sidebar通過更換跨越到頁尾的footer
.用sd。值grid-template-areas必須網格完整,否則設定將會無效(且它們的屬性被忽略)。★ 使用 Grid 重新定義 Media Queries ★
我們可以在Media Queries中重新定義這個Layout,以轉到我們的兩列設計,如果可用空間夠寬,也可以將其轉換為三列設計。請注意,對於廣泛的佈局,保留九宮格軌道網格,重新定義項目,決定在哪裡使用grid-template-areas才適合。★ 使用 Grid-template-areas UI 元件 ★
網上許多網格示例假設您將使用網格作為主頁面佈局,使用grid-template-areas特別好,因為在代碼中很容易看到你的元素是什麼樣的。
這個範例,一邊是圖像或其他媒體,另一邊是內容。圖像可能顯示在框的右側或左側。我們給圖像區域一個img的網格區域名稱和文本區域內容,快來學習使用grid-template-areas屬性來排列這些內容的方法吧。
★ 簡化網格的定義 ★
查看了在網格上放置項目的各種方法以及用於定義網格的許多屬性之後,現在是查看可用於定義網格的簡化寫法,以及許多關於它的全部內容的CSS好機會。對於其他開發者,甚至是未來的自己,這些很快就會變得難以閱讀。但是,它們是規範的一部分,即使您選擇不使用它們,也可能會在範例中遇到它們,或者被其他開發人員使用。在使用任何速記之前,值得記住的是,簡寫不僅能夠一次性設置多個屬性,而且還可以將事物重設為初始值,而不是您不能或者不能以簡寫形式設置。因此,如果您使用速記,請注意可能會重置您在其他地方應用的內容。
The
grid-template property sets the following properties:
該屬性被稱為顯式網格速記,因為它是在您定義顯式網格時設置您控制的那些東西,而不是那些影響可能創建的任何隱式行或列軌道的東西。以下代碼使用與前面範例相同的網格模板區域來建立新Layout。
.wrapper {
display: grid;
grid-template:
"hd hd hd hd hd hd hd hd hd" minmax(100px, auto)
"sd sd sd main main main main main main" minmax(100px, auto)
"ft ft ft ft ft ft ft ft ft" minmax(100px, auto)
/ 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ;
}
網格速記更進一步,也設置隱式網格使用的屬性。下列是使用範圍的屬性:
The
//資料來源// https://developer.mozilla.org
The
grid property sets the following properties:grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
.wrapper {
display: grid;
grid: "hd hd hd hd hd hd hd hd hd" minmax(100px, auto)
"sd sd sd main main main main main main" minmax(100px, auto)
"ft ft ft ft ft ft ft ft ft" minmax(100px, auto)
/ 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr ;
}
//資料來源// https://developer.mozilla.org


留言
張貼留言