玩遊戲學Coding----Flexbox Froggy
你還在被FlexBox搞得昏頭轉向的嗎? 這些CSS指令快把你搞瘋了嗎? 跟大家分享一個超棒,全中文的小遊戲,來到這裏幫可愛的小蛙兒,一步一步幫牠引導到荷葉上,我們也能藉由這個小遊戲學到如何使用屬性在網頁上定位的coding。透過這個超級有趣的小遊戲 "FLEX BOX FROGGY",聰明的你相信很快就能掌握到 FlexBox css 該如何運用的絕妙訣竅嚕!!
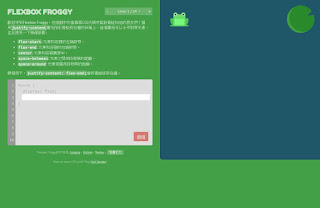
廢話不囉嗦!快快來看看這能增加功力的好遊戲吧。http://flexboxfroggy.com/#zh-tw

在遊戲中你會靠寫CSS代碼來幫助青蛙和他的朋友們!請用justify-content、align-items、flex-direction、order、align-self、flex-wrap、flex-flow、align-content…等屬性指引小青蛙們到對應的荷葉上。
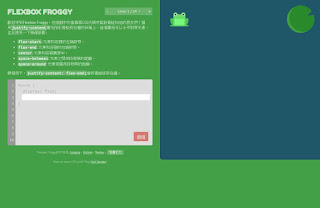
廢話不囉嗦!快快來看看這能增加功力的好遊戲吧。http://flexboxfroggy.com/#zh-tw

在遊戲中你會靠寫CSS代碼來幫助青蛙和他的朋友們!請用justify-content、align-items、flex-direction、order、align-self、flex-wrap、flex-flow、align-content…等屬性指引小青蛙們到對應的荷葉上。
為了提醒玩家們,還有隱藏式下拉 CSS 代碼告訴你可以貼上什麼值讓小蛙兒們找到適當的荷葉,真的是非常的貼心
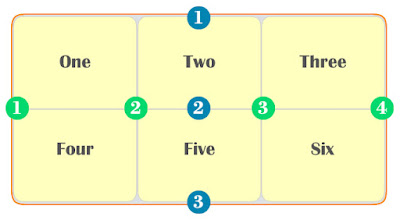
藉由遊戲送小蛙兒回家的過程,除了幫助初學者建立 Flexbox 所需要的邏輯觀念,同時也能加強 Flexbox 排版中重要的語法指令並且交叉運用,開心玩遊戲之餘還可以動動腦,是不是很棒呢?




留言
張貼留言